Human-centered design helps government make better decisions
It’s also easy to see human-centered design (HCD) as just another design term in a long line of design terms — from graphic design and UX design to more recent terms like design thinking and service design. Why then, is human-centered design different? Why should you pay attention to this term, and how can it add value and meaning to designing in a government context?
At its core, human-centered design presents us with a suite of tools and techniques for defining and solving a problem. But, more importantly, it provides a different definition for success than other design terms that are focused either on craft or process. Graphic and UX design attempt to put definition on the kinds of design approaches and practices designers use. Design thinking provides a framework for approaching design in different workplace contexts. Service design aims for a broader definition of where design can be applied to the delivery of a service.
By contrast, human-centered design simply focuses on the humans interacting with the thing we design. What success looks like through this lens is human need. Are the people we build things for able to accomplish their goal? All other needs are considered secondary to this primary objective. In the context of government, where “hard constraints” of laws, policy and back-office processes are constant, this simple reframing can be a powerful tool to effect change in the things we design.
In this post, we’ll explore what it looks like when you apply that core idea of human need to government work through three popular human-centered design techniques. If you’d like to go deeper, we recommend IDEO’s formative working defining the term, as well as the 18F Methods.
How Ad Hoc defines human-centered design
Human-centered design is about developing solutions to problems from the perspective of the humans ultimately using the service.
It’s worth noting that the terms “user-centered design” and “human-centered design” are often used interchangeably. The is largely ok, given that they both focus on the needs of people using the service we’re designing. We prefer the term human-centered as it provides a framing that encompasses the idea that what we build is meant for human consumption, rather than being machine readable or focused on infrastructure needs.
To be human-centered requires us to think about the humanity of our users — what is the likely emotional state of people using a digital service? Are the stakes particularly high for the transaction we’re building? What other tasks or procedures are required to complete this interaction, and how can we best help? Taking this approach is particularly helpful when we’re also faced with the hard constraints of designing solutions in government, (laws, statutes, policy), combined with pre-existing artifacts (back-end systems, back-office process, and paper forms).
To help explain how these lofty human-centered principles can apply to our day-to-day work as government designers, I’d like to highlight three of the more notable human-centered design techniques, and how they might best apply in a government context.
Technique 1: Affinity mapping
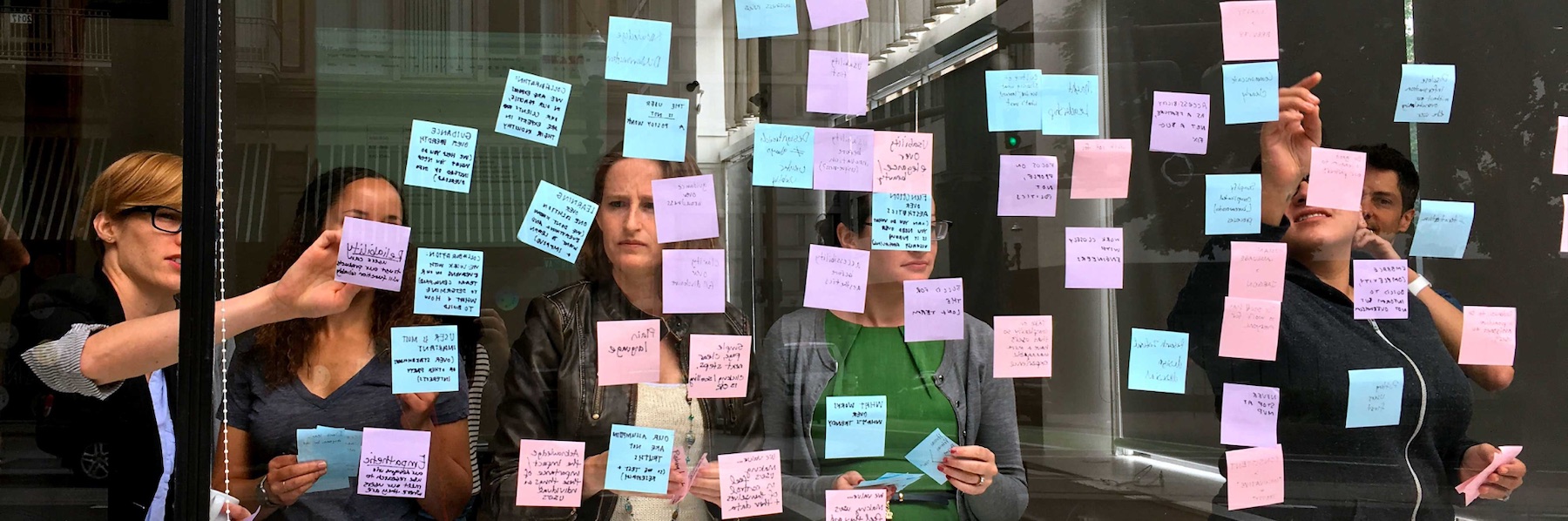
More often than not, when designers are photographed at work these days, they’re doing an affinity mapping exercise. Typically, the image shows designers thoughtfully examining and contributing to colorful walls filled with Post-it notes, creating clusters of ideas about a single topic.

This technique is most useful to help aggregate a large, unruly set of ideas, without jumping too soon to convergence on a proposed solution. Everyone piles in, with a single idea per Post-it, for a short amount of time on the topic at hand. Next, the group works together to cluster similar ideas into common themes. If useful, a “dot voting" exercise can prioritize the agreed-upon clusters.
This technique can also help you reframe common themes or problems in new ways. In short, it helps everyone zoom out from the known constraints and contours of a project and focus creatively on the problem at hand.
How this can apply in government: Dealing with “hard” constraints
Policies, laws, statutes, and the legacy systems that build up over time to support them create constraints that can feel immovable. Changing laws to support a digital service is likely not a viable option, and modernizing a legacy back end takes time. Given these constraints, it’s tempting to skip a brainstorming session designed to open up as many possibilities as possible. It can feel easier to simply transcribe the existing analog process into an equivalent digital experience that can run alongside the existing workflow.
While that may be a viable solution, to do so without first exploring all possibilities from the user’s point of view removes the ability to find better solutions, in spite of government constraints. Human-centered techniques like affinity mapping provide ways to do this is a structured way, early in the process. For example, a kickoff meeting focused on an affinity exercise, designed to gather key themes and problem definition, rather than one focused on immediate requirements gathering can provide a much better framework for design explorations that happen over multiple iterations. By doing so, we’re more likely to avoid the trap of “building to the spec,” or ending up with a digital solution that replicates the existing solutions without first determining if there might be a better alternative.
Technique 2: Wireframing and prototyping
Wireframing is a way to create a prototype as quickly as possible, removed from engineering or implementation constraints. 18F’s excellent method card defines wireframing this way: “To prioritize substance and relationships over decoration as you begin defining the solution.” You’ll often hear people talk about either low-fidelity or high-fidelity wireframes.
Low fidelity wireframes consist of the minimal visual information required to get across the basic idea of how the user experience would work. For example, buttons are reduced to their simplest form, boxes with text, as are other interface elements including form fields, drop-down menus and so on. This is important for two reasons: First, it enables designers to quickly create a proposed solution, without spending too much time on the nitty gritty details. Second, and most importantly, low fidelity prototyping makes sure everyone focuses on the core solution, the overall user experience, rather than the visual design details you can discuss after you’ve agreed on the overarching experience.
High fidelity wireframes take this work and layer on specific user interface elements, including color, typeface choices, and other visual embellishment that aim to move a design closer to its final implementation. Most importantly, wireframes are easier to produce than working prototypes because they don’t require engineering support. Even browser-based HTML prototypes can be made without software development expertise.
How this can apply in government: Diverse stakeholder alignment
Typically, government stakeholders have different motivations than private sector stakeholders. Profit is replaced with compliance; are services in compliance with the laws that define it? Equally important, can the existing infrastructure support a new digital experience? What will it look like to support a new workflow? Can the government support additional users if the online experience increases makes the service more popular?
These are the types of stakeholder needs that define government digital service delivery. Using wireframing early and often throughout the lifecycle of a digital service can prove helpful to make sure you’re balancing stakeholder needs with that of your users. When we’re presenting wireframes, we’re presenting designs that are entirely focused on the core solution and how effectively they achieve a desired outcome. There’s less chance for stakeholders to be sidetracked into conversation around color, typeface choices, or other embellishments. . Wireframing and prototyping can help surface a lot of these valuable conversations early in the process, saving valuable time and effort down the road.
Technique 3: Usability testing
Usability testing provides the critical feedback loop required to power iterative change based on user needs. In short, it’s impossible to make informed decisions about a digital service without information from the people you want to serve. Without usability testing, the best well-founded assumptions are just that — assumptions. Usability testing nearly always presents us with findings we hadn’t considered, given it’s really hard to anticipate the full range of human experience that will interact with the things we make. Usability testing gives us the ability to continually align and realign our findings, and validate that our proposed solutions can work in a more messy “real-world” application.
How this can apply in government: Alignment on definitions of success
An IPO is not the end goal for a government digital service, nor is advertising, or how long we can engage with an end user on a website. In fact, quite the opposite is true — how quickly can we enable a user to complete a digital service interaction so they can go back to the rest of their day? Usability testing helps constantly realign and redefine what success looks like for a digital service in government. There’s no better way to ensure you’re not just checking compliance boxes than watching a real person in need of a government service use your prototype. Usability testing can provide valuable insights into a users’ state-of-mind, outside factors, and other human elements that can better help define your digital service and ultimately its success when it goes to production.
Human-centered design helps us make decisions
Ultimately, human-centered design gives us a set of tools to prioritize and make decisions from the most important point of view — the human being on the receiving end of a service. Building digital services in any context is hard, and building digital services in government especially so, given the inherent complexity involved translating complex laws, statutes, and regulations into an easy-to-understand digital product. Applying a human-centered framework for making decisions provides a great way to prioritize and align the direction of your solution.
Related posts
- Navigating government barriers to human-centered design
- What Jurassic Park can tell us about human resilience and human-centered design
- Developers are humans too: Why API documentation needs HCD
- The new Ad Hoc Government Digital Services Playbook
- Four myths about applying human-centered design to government digital services
- UX Offsite 2017 in Portland, Oregon
