Launching a government MVP in less than a month

We can often do better, though. On behalf of the Centers for Medicare & Medicaid Services (CMS), we recently launched a site for insurance issuers to validate drug and provider coverage data on HealthCare.gov. We went from zero lines of code to a production MVP serving pilot users in under a month. Standing up a government website won’t always go this quickly, but we think there’s a lot of valuable lessons for digital service teams from this simple exercise.
A little background
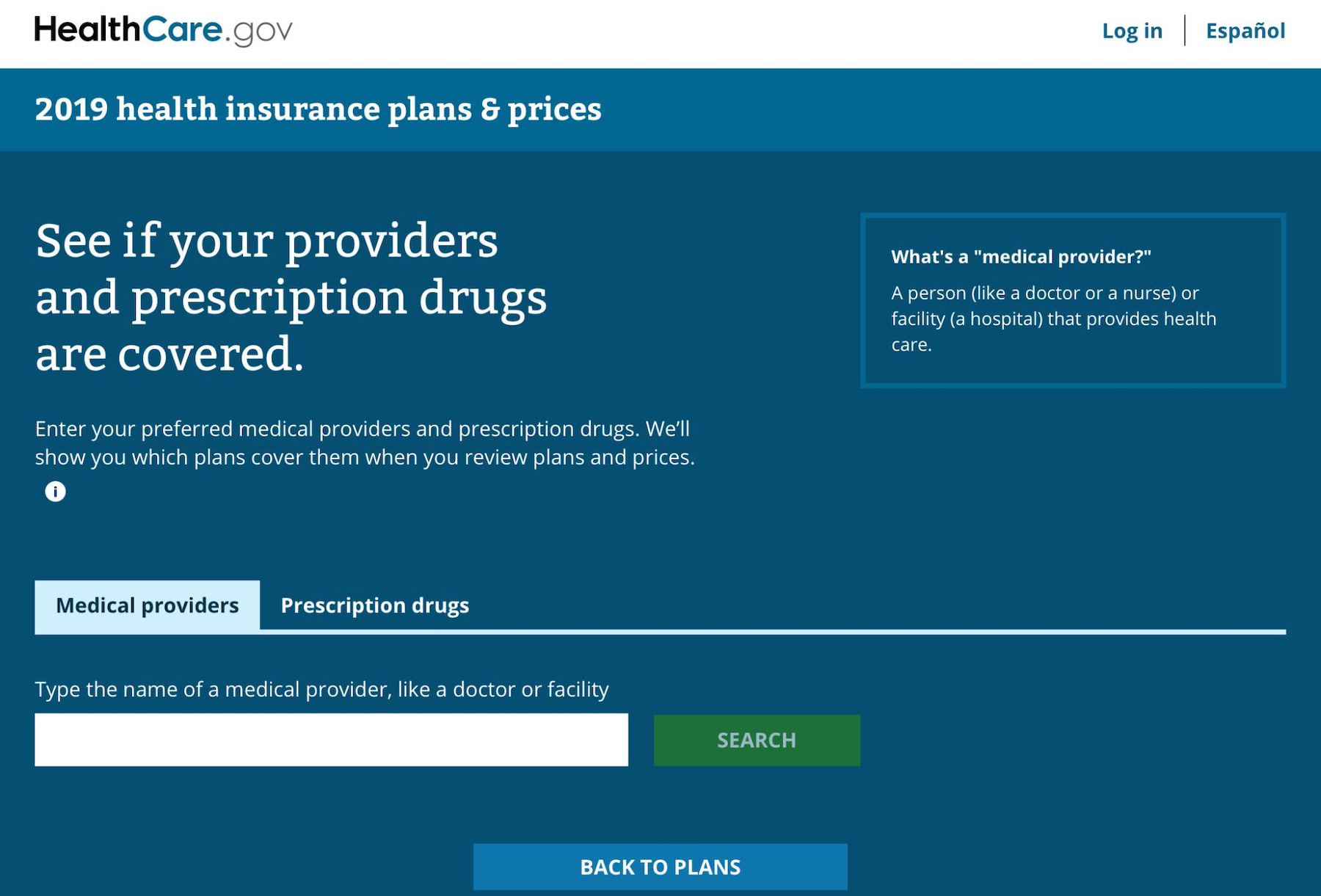
When people shop for health insurance plans on HealthCare.gov, more than a quarter of API traffic is from people trying to figure out if a plan covers their doctors and medication.

This coverage data changes all the time — and to meet the demand for incoming changes, Ad Hoc helped CMS develop an ingestion process where insurance companies host JSON files detailing the drugs and providers covered by their insurance plans and CMS crawls them. These changes go live for consumers every day.
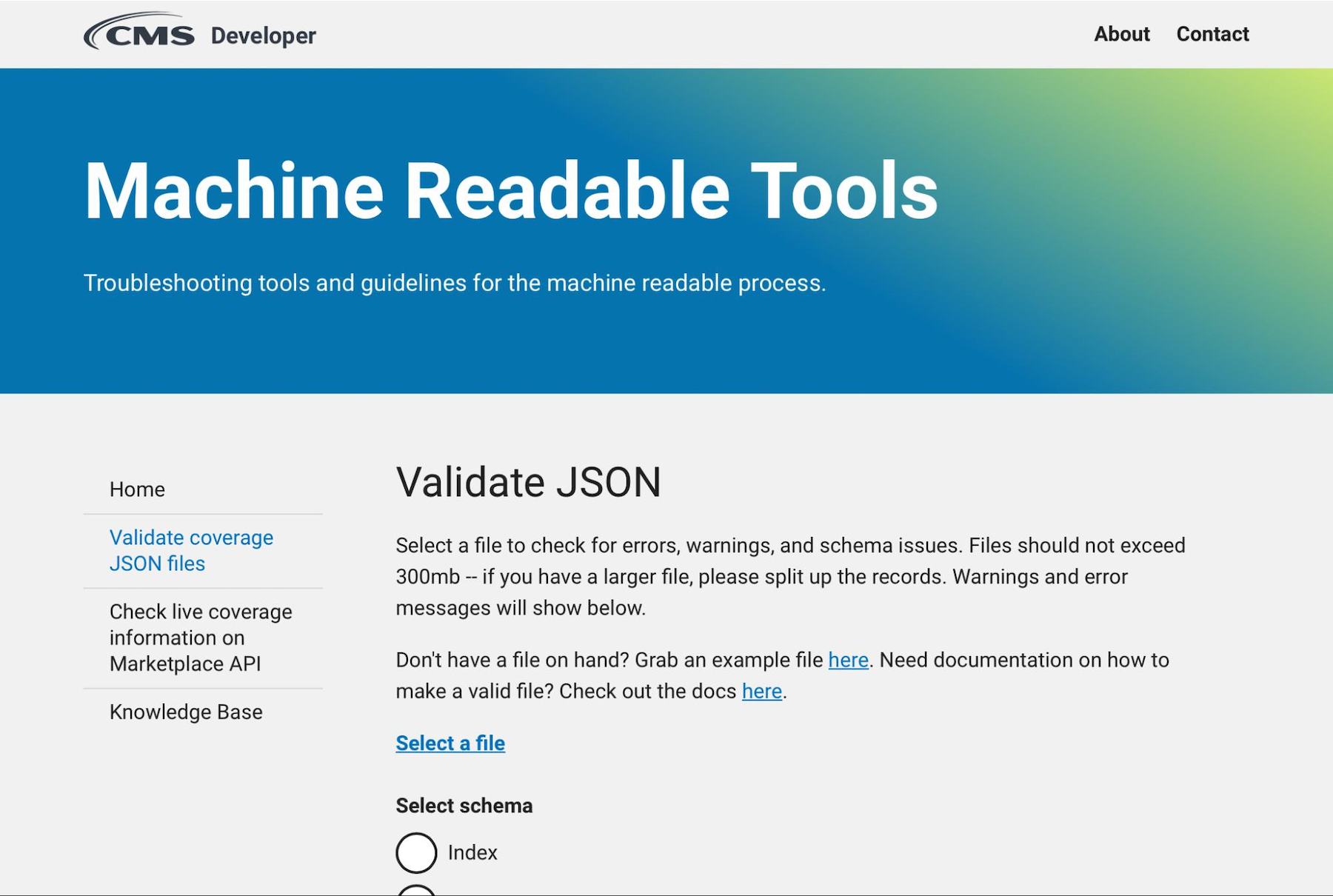
Enter the coverage portal
Getting things right is often tricky, and doctors’ provider identifiers change all the time. After crawling their coverage data, CMS sends reports telling issuers which entries are invalid; because their data wasn’t properly formatted or perhaps a doctor’s identifier is no longer certified. Over the years, we’ve developed informal tools where insurance companies could validate their JSON or look up what information a provider has on HealthCare.gov.
These tools were valuable, but we wanted a consolidated home for them at CMS. One that was transparent, branded, and that the government would own, endorse, and build upon. With CMS’ support, we researched, designed, and built an official government portal for issuers to validate documents, lookup coverage information in the HealthCare.gov marketplace, and answer common questions about the coverage data process. Our research team spoke with stakeholders and got feedback about who used the tools, what was helpful, and what was still needed. CMS is now piloting this MVP with issuers, where we will continue to iterate on the tools to help meet their needs.
What we learned from building this MVP
Invest in foundational systems
A baseline of engineering, design, and accreditation systems that are easy to add to make it much faster to build an MVP. In our case, rather than trying to launch a new site and domain, we integrated with the CMS Developer Portal, which is a CMS site devoted to third parties who need to integrate with government data and services. This sounds obvious now, but when we started we assumed we would be building from scratch under a new name and domain. Aligning logical groups of applications isn’t just good service design, it enables apps to share accreditations and security boundaries, and makes it easier for agencies to track, manage, and ship with confidence.
Additionally, the CMS Design System gave us a consistent visual pattern that was easy to integrate with and fast to build upon. Consistent visual elements help people know it’s a government service, and likewise helps agencies feel comfortable launching new sites that they know will match their branding and design.
Architect simply — and don’t launch servers if you don’t have to
Your architecture should add the lowest possible surface area to your agency’s systems. For this site, the “backend” is actually a sorted text file in Amazon S3, which we spent a quarter of our engineering time defining. Like before, it seems obvious to us now, but originally, we spent time deciding whether to build an API. The backend route we chose cut out months of security audits and operational engineering that could have extended launch beyond Open Enrollment when the site is most relevant.
Furthermore, designing against these constraints can be rewarding and fun! We were able to do a lot of space/time tradeoff analysis of data structures for making tools work. Many digital services designed for a person to look something up can be done this way — precomputing information people need and hosting it as static documents, rather than building dynamic APIs and ensuring they’re always available. It not only ends up with an easier path to launch but is also more secure, reliable, and easy to maintain.
Be credible and trustworthy
Quick launches happen when people trust your judgment, and you have a track record of transparency and launching things that work. Our team had a lot of support to launch from a lot of partners because we design for stability, and our delivery team has earned a lot of trust to do things well. This simply wouldn’t have happened without their support.
Parting thoughts
By creating an integrated product with a small footprint, we were able to quickly launch a tool that CMS can use to help insurance issuers at a critical time of the year: preparing for HealthCare.gov’s Open Enrollment. We also have the flexibility to iterate and change the tool based on user feedback since we don’t have to worry about the mechanics of launching it.
We also established a straightforward, lightweight pattern for building tools that can help our customers. We look forward to continuing this pattern and launching new websites and applications in the future!
